figma
figma es una herramienta para el diseño y prototipado de UI para windows, mac y version web es considerado una de las opciones mas accesible al momento de diseña y protipar paginas web y apps moviles.
cuenta con muchas kits, plugins creados por la comunidad. tambien hay alternativas similares como adobeXD y gravit designer se opta figma por versatilidad y posee la ventaja que varias personas se trabaja en mismo proyecto en simultaneo.
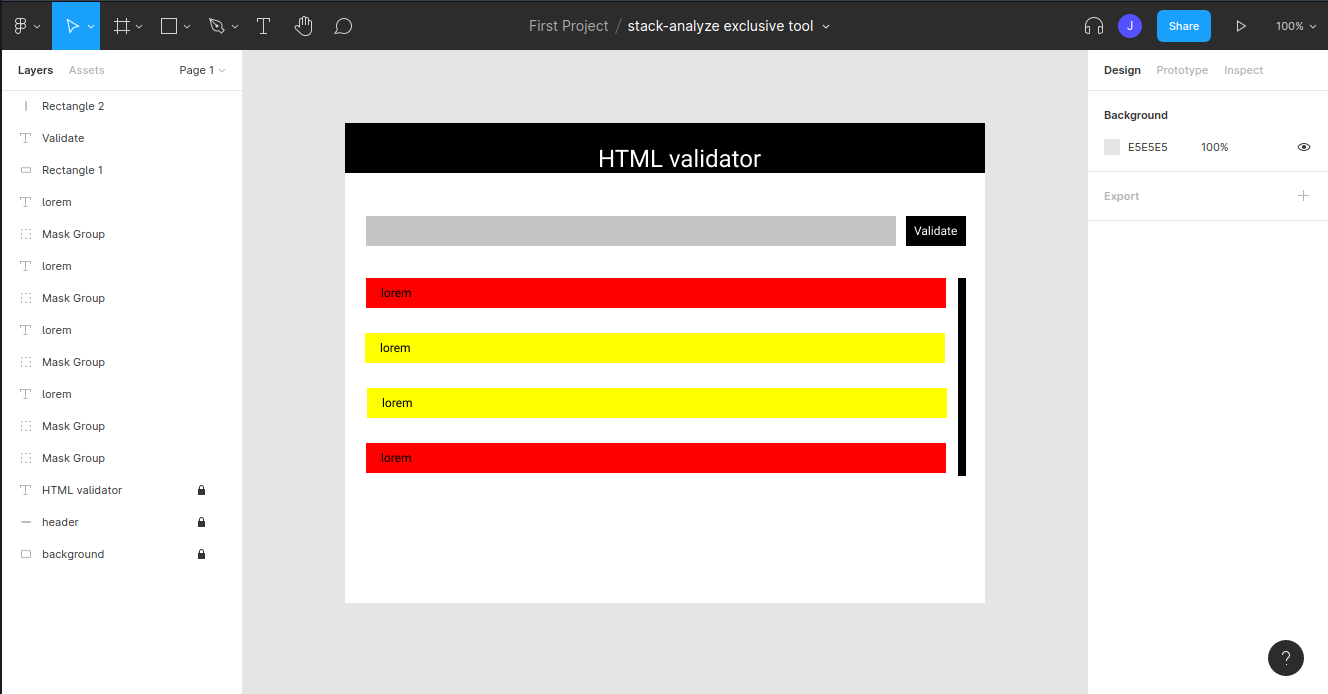
muestra de figma

partes de figma
figma se compone de lo siguiente la parte superior la herramientas como cursor texto el nombre de proyecto y opciones de zoom y compartir la parte derecha el lado de diseño prototipado e inspector y la parte izquierda esta las capas y assets
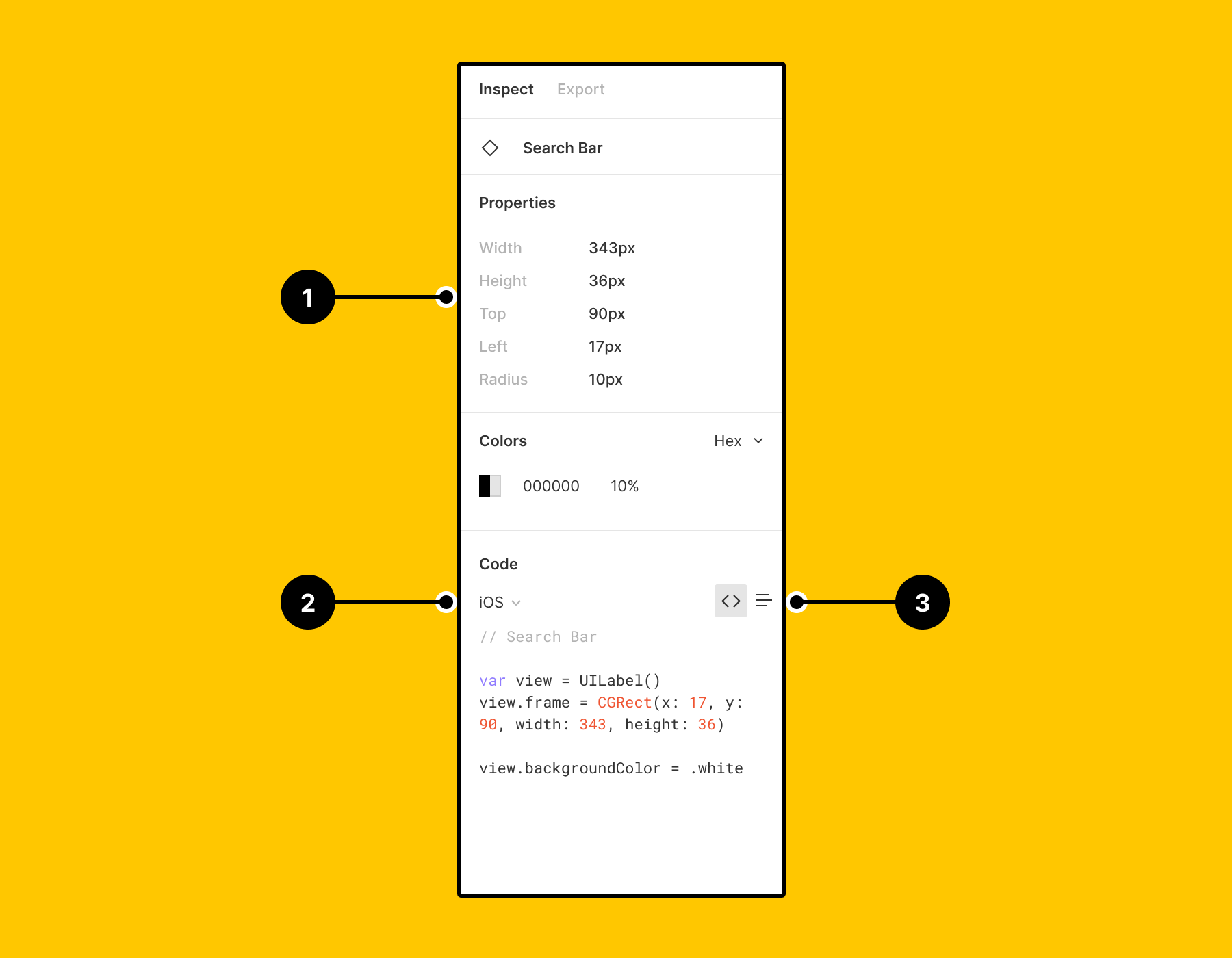
panel de inspector
la pestaña de inspeccionar nos permite a usted y sus colaboradores ver y copiar codigo de los valores existentes para sus diseños. copia elementos de una sola linea o conjuntos completos de valores para facilitar el desarrollo.
una ventaja que nos permite visualizar el codigo de nuestro elemento en css, ios y xml

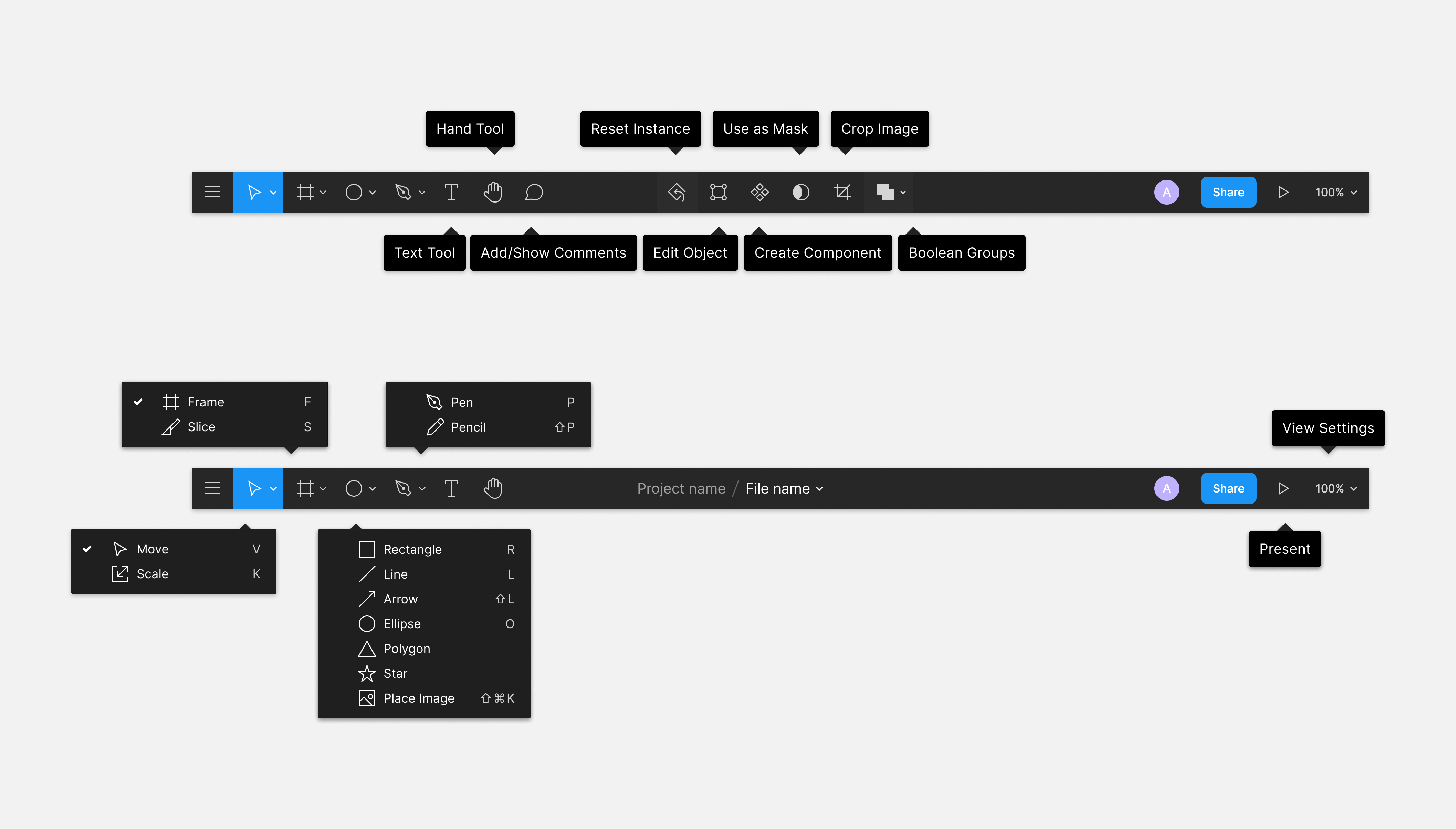
barra de herramientas
una ventaja de figma tiene una barra de herramientas se comporta de manera similar a ilustrator pero mas accesible para realizar el prototipado de apps se compone de las siguiente herramientas
- move (key: V)
- scale (key: K)
- frame (key: F)
- slice (key: S)
- reactangulo (key: R)
- line (key: L)
- arrow (key: shift+L)
- polygon
- star
- place image (key: (crtl/cmd)+shift+K)
- pen (key: P)
- pencil (key: shift+P)
- text tool
- hand tool
- add/show comments
- reset instance
- edit object
- create component
- use a mask
- crop image
- boolean groups
- present
- view settings