fundamentos de diseño
son las base de todos los medios visuales que son presentes en obras de arte, diseño web, tambien en tipografías debido que poseen elementos basicos como lineas, formas, textura y equilibrio.
línea
es una forma que conecta dos o mas puntos. puede ser gureso o delgada, ondulada o irregular.
las líneas están presentes, frecuentemente, en el diseño, por ejemplo en dibujos, ilustraciones y elementos graficos, como texturas y patrones.
ambién es común encontrarlas en las composiciones de texto, ya que pueden enfatizar, dividir u organizar el contenido y hasta guiar el ojo del espectador.
Cuando trabajes con líneas, presta atención a cosas como el grosor, el color, la textura y el estilo. Estas cualidades pueden tener gran impacto en la forma que tu diseño es percibido.

forma
Es cualquier área bidimensional con un límite reconocible. Es decir, círculos, cuadrados, triángulos, etc. Estos se dividen en dos categorías: geométrica o regular y orgánica, en donde las formas son más libres.
Las formas son importantes para comunicar ideas visualmente, porque les dan peso y las hacen reconocibles. Gracias a ellas entendemos las señales de tráfico, los símbolos y, en gran parte, el arte abstracto.
Tienen un sorprendente número de usos en el diseño cotidiano. Pueden ayudarte a organizar o separar el contenido, a crear ilustraciones simples o a agregar interés a tu trabajo.

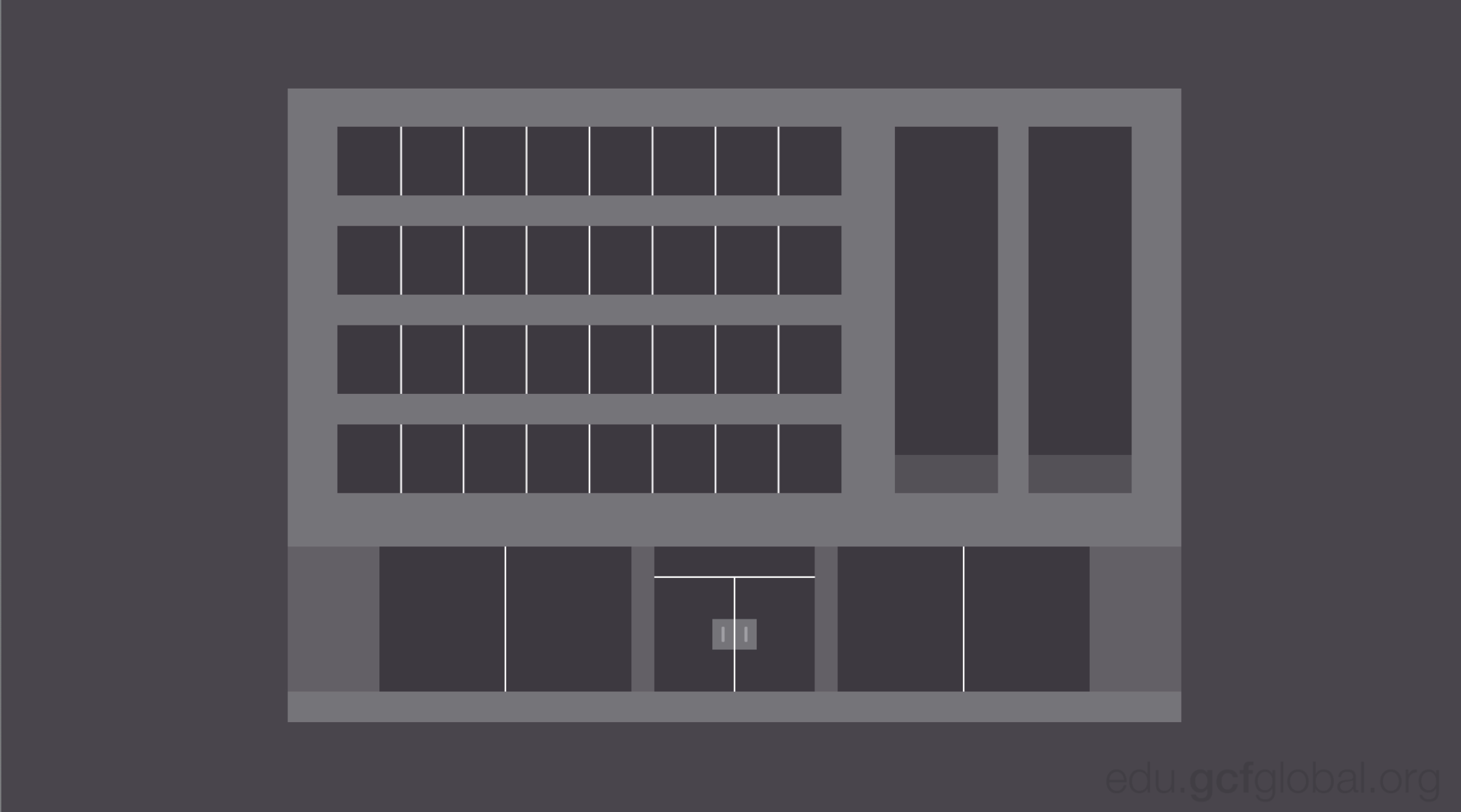
objetos
Cuando una forma adquiere propiedades 3D, la llamamos objeto, el cual puede existir en el mundo real o simularse utilizando técnicas como la luz, la sombra y la perspectiva para crear la ilusión de profundidad.
En el diseño bidimensional los objetos le dan un toque realista al trabajo. Sin ellos, una pelota de goma que rebota es solo un círculo, o un edificio en 3D es solo una serie de rectángulos.

textura
Es la cualidad física de una superficie. Al igual que los objetos, puede ser tridimensional y dar una idea de cómo se verá en la vida real.
En diseño, la textura agrega profundidad y tacto a las imágenes planas. Los objetos pueden parecer lisos, rugosos, duros o blandos, dependiendo de los elementos.

Equilibrio
Es la buena distribución del peso visual y puede verse afectado por muchas cosas, incluidas el color, el tamaño, el número y el espacio en blanco.
Dominar el equilibrio puede ser complicado al inicio, ya que requiere intuición. Afortunadamente, el mundo del diseño está lleno de ejemplos en los que puedes basarte para entender cómo hacerlo.
Los diseños simétricos son iguales o similares en ambos lados de un eje. Se equilibran porque cada lado puede llegar a ser idéntico.

disposición y composoción
son considerados como las bases de diseño por el prden y sentido que le brindan a los proyectos. también se le conoce como layout o maquetación.
generalmente se asocian a los textos, pero en realidad, se pueden aplicar a otros formatos como el diseño web o grafico.
proximidad: presenta las diferentes relaciones entre el contenido expuesto, agrupando o separando los diferentes elementos que componen tu proyecto.
espacio en blanco: se ubica entre los diferentes elementos del trabajo, como las lineas de texto, márgenes, iconos entre otros.
alineación: es la organizacion de contenido bajo un formato especifico que mejora la lectura del proyecto. mantiene las propociones entre márgenes y el espacio de trabajo utilizado.
contraste y jerarquia: esta característica es util a la hora de destacar algo que nos parece importante dentro del proyecto. existen muchas maneras de logralo, por ejemplo a través de los diferentes estilos que pueden aplicarse a los textos, su tamaño o color.
repetición: esta caracteristica refuerza un elemento o estilo importante en tu diseño. úsalo en títulos, encabezados, etc; ya que además de ofrecer unidad estética a tu proyecto, le permite a tus espectadores familiarizarse con lo que estás presentando.
teoría del color
esta teoría te puede ayudar en diferentes ocasiones como escoger tonos para un diseño o mezclar perfectamente lo que te vas a poner. al aprender un poco sobre ella empezarás a ver el color de una forma distinta.
los colores y circulo cromático
Empecemos por lo más básico. ¿Recuerdas cuándo aprendiste sobre los colores primarios y secundarios en la escuela? Bueno, ya sabes algo sobre la teoría del color. Los primarios son el azul, el rojo y el amarillo; los secundarios , el anaranjado, el verde y el morado.
La mezcla del rojo y el amarillo crea el naranja; la del amarillo y el azul, verde; o la de azul y el rojo, morado.
Si mezclamos estos colores, obtenemos aún más tonos, como el rojo anaranjado y el verde lima.
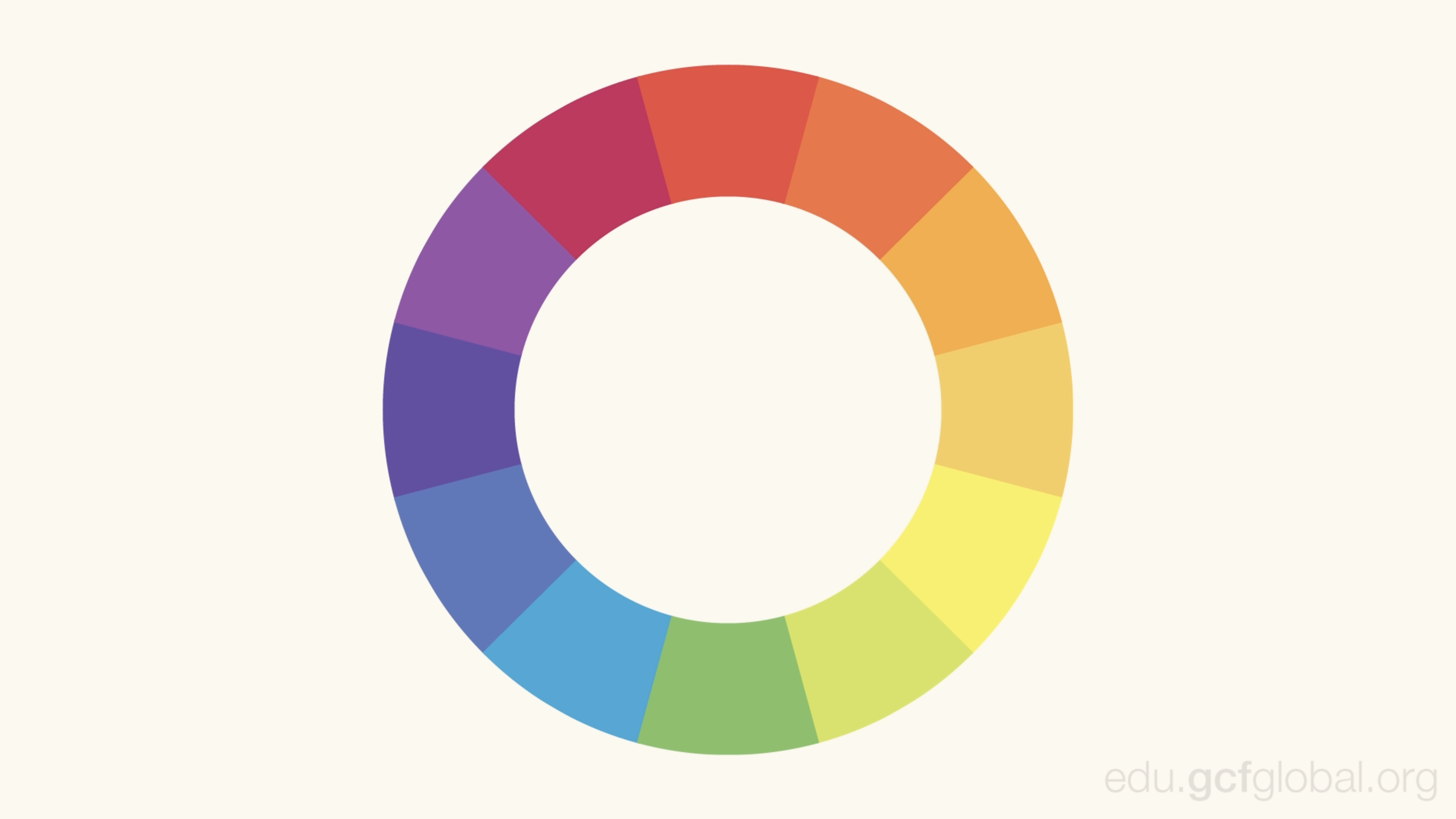
En conjunto, todos los colores de los que hablamos anteriormente conforman el círculo cromático o rueda del color.

Tal vez estas palabras no te sean familiares, pero son la clave para entender cómo funcionan los matices del color.
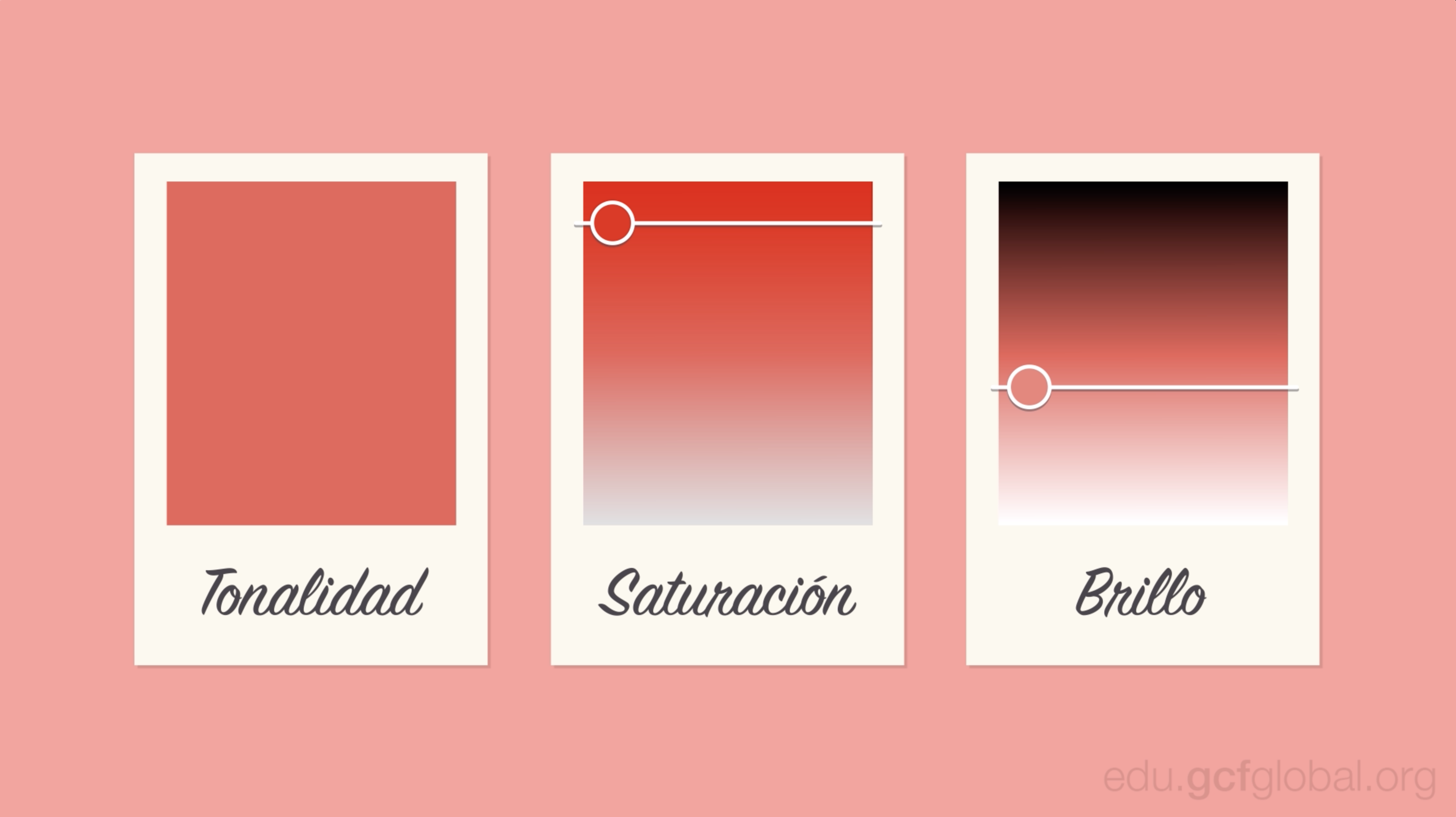
- tonalidad: es la más fácil entre todas. Básicamente, es sinónimo de color.
- saturación: se refiere a la intensidad, es decir, si el color es más sutil o más fuerte.
- brillo: te indica si el color es oscuro o claro, en un rango de negro a blanco. Esto te da muchas opciones, por ejemplo, puedes pasar de un rojizo opaco profundo a un rosado pastel.

combinaciones de colores
Ahora la pregunta es cómo mezclar todo esto para crear paletas de colores que se vean profesionales.
Hay fórmulas que pueden ayudarte, basadas en algo llamado armonía del color, y todo lo que necesitas es usar el círculo cromático.
No temas jugar con la paleta y crear tu propia interpretación. Ese es el propósito de estas fórmulas: darte un punto de partida con el cual te puedas guiar e inspirar.
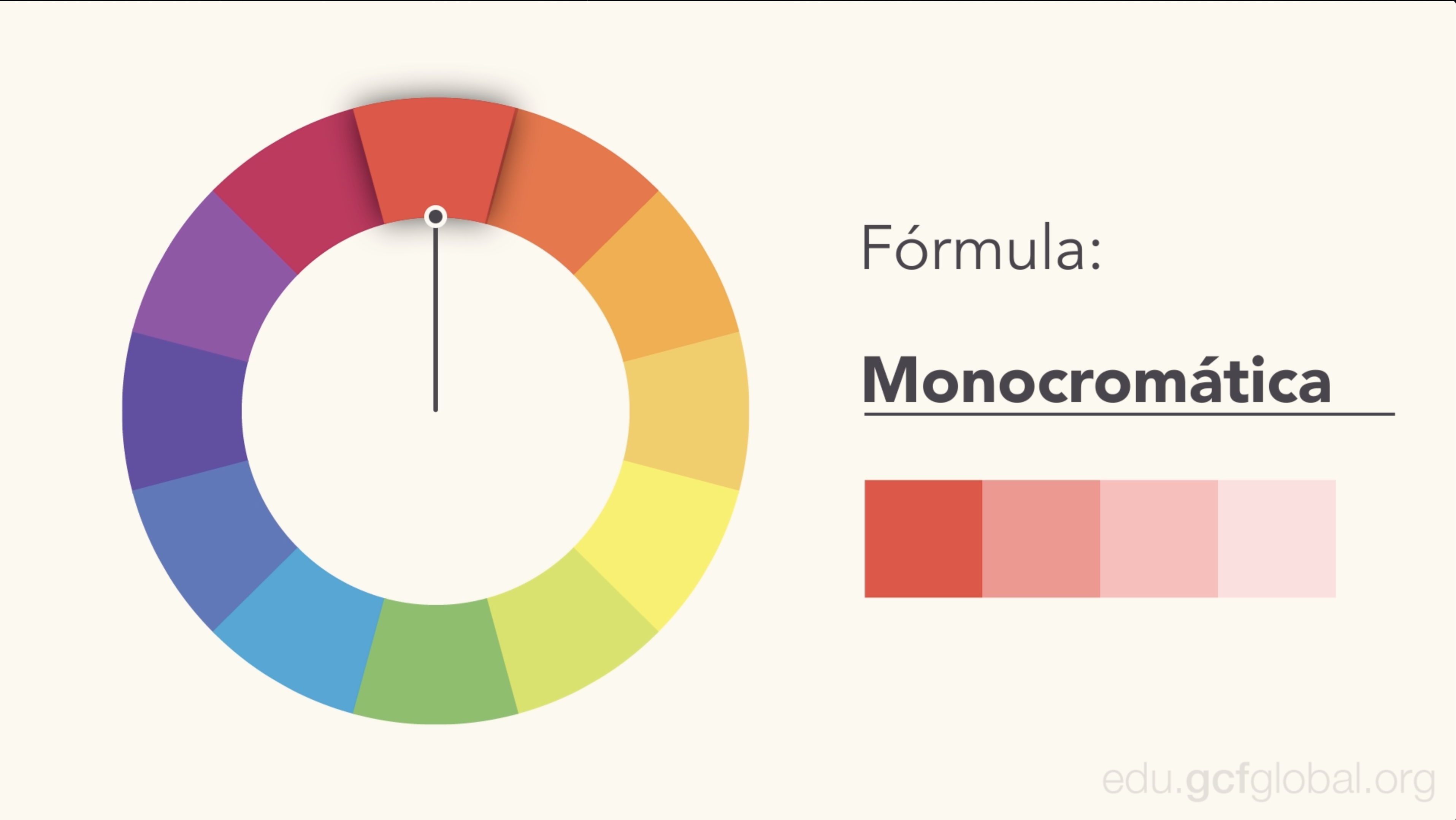
La fórmula más sencilla es la monocromática porque se utiliza un solo color. Elige un punto del círculo y usa tus conocimientos sobre saturación y brillo para crear variaciones en el tono. Lo mejor sobre este tipo de paletas es que tienes la garantía que combinarán.
combinacion monocromática: se utiliza un solo color. Elige un punto del círculo y usa tus conocimientos sobre saturación y brillo para crear variaciones en el tono. Lo mejor sobre este tipo de paletas es que tienes la garantía que combinarán.

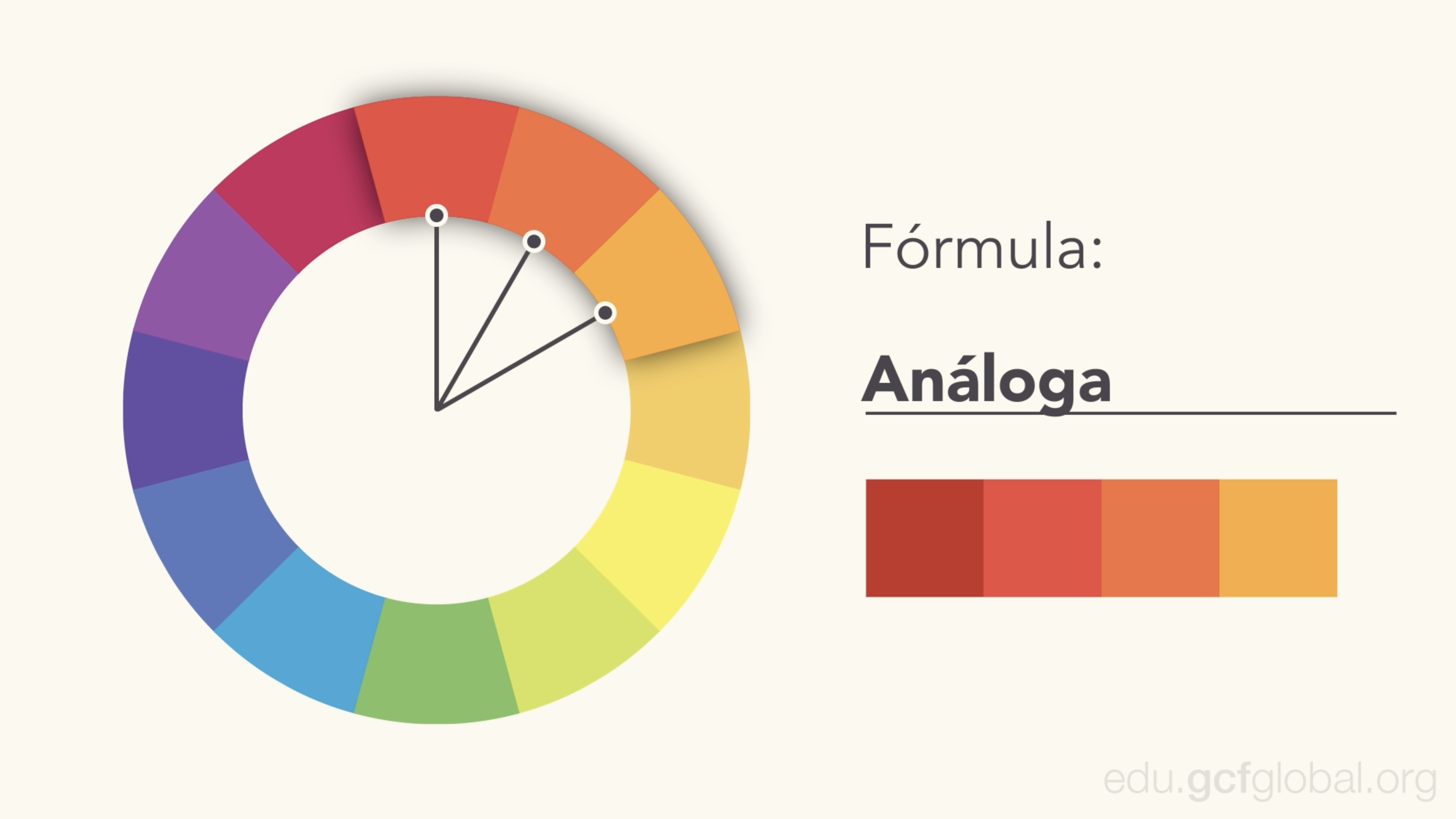
análoga: se eligen los colores que se siguen uno al otro en la rueda, como rojos y anaranjados, o azules y verdes.

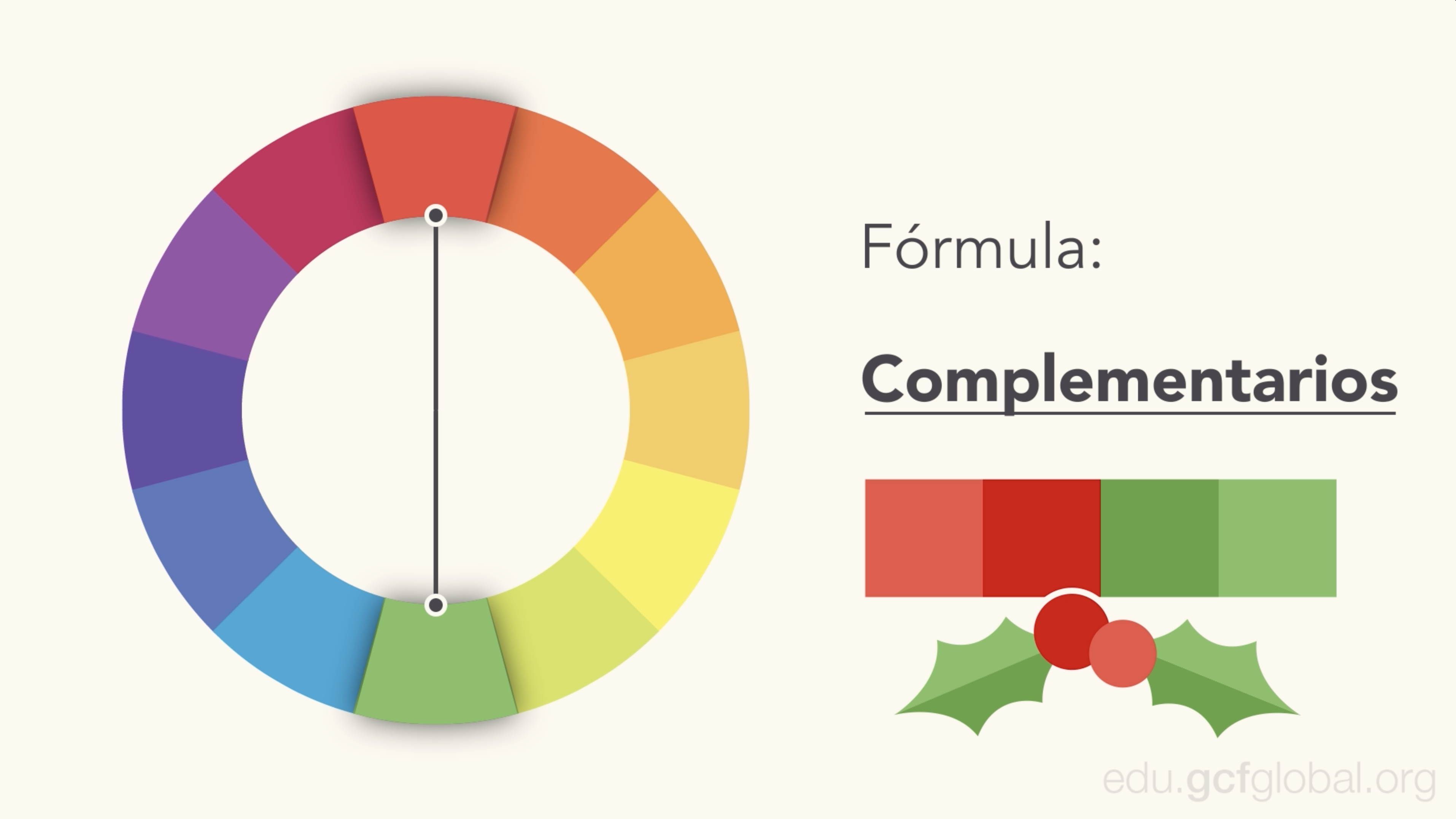
complementarios: son opuestos uno al otro en la rueda. Por ejemplo: azul y naranja, o el clásico rojo y verde. Para evitar que la paleta te quede muy simple, puedes agregar tonos más claros, oscuros o con poca saturación.

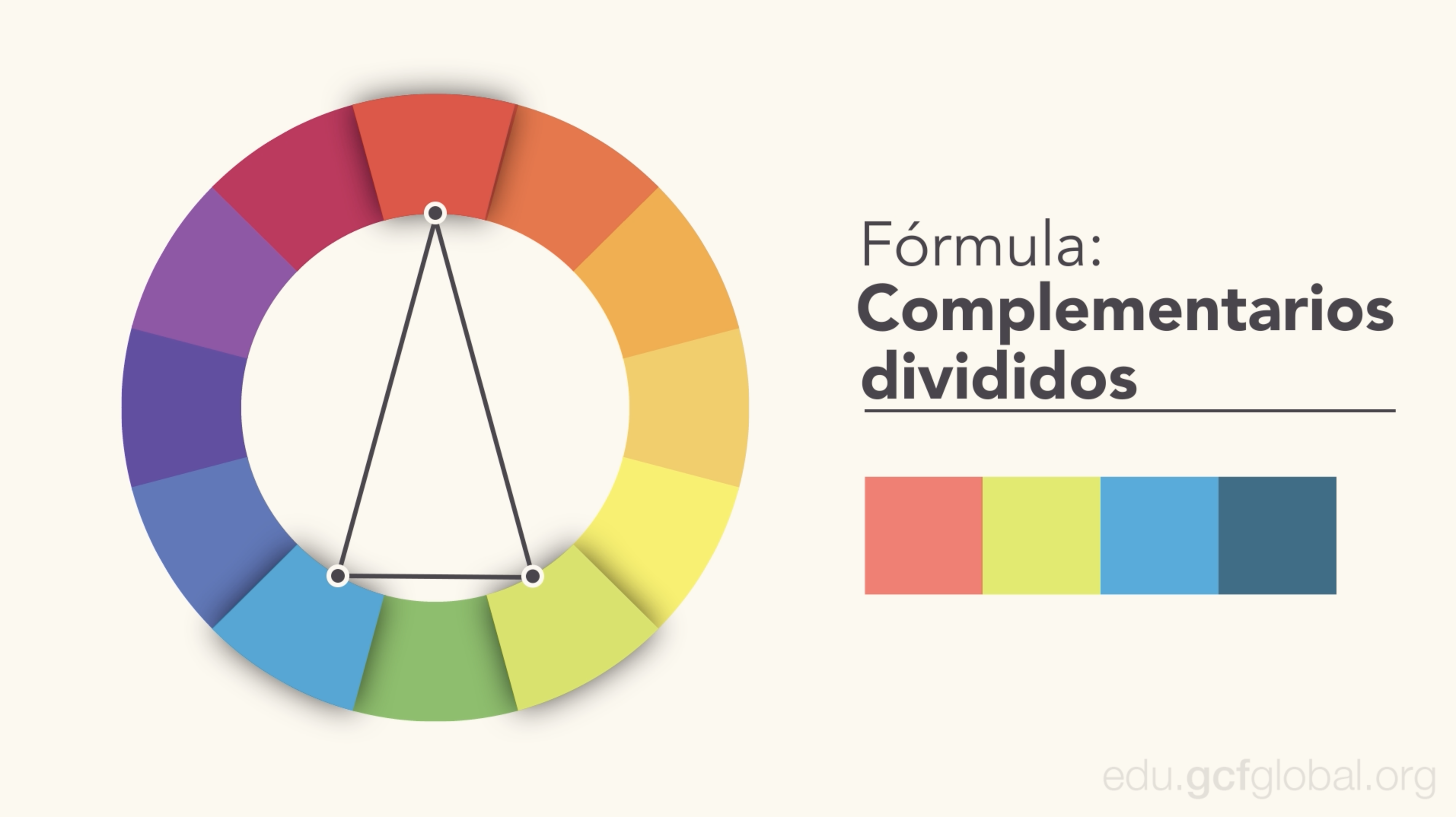
complementarios divididos: utilizas los colores que están junto al color complementario. Esto te da el mismo nivel de contraste, pero más opciones de tonos y, posiblemente, resultados más interesantes.

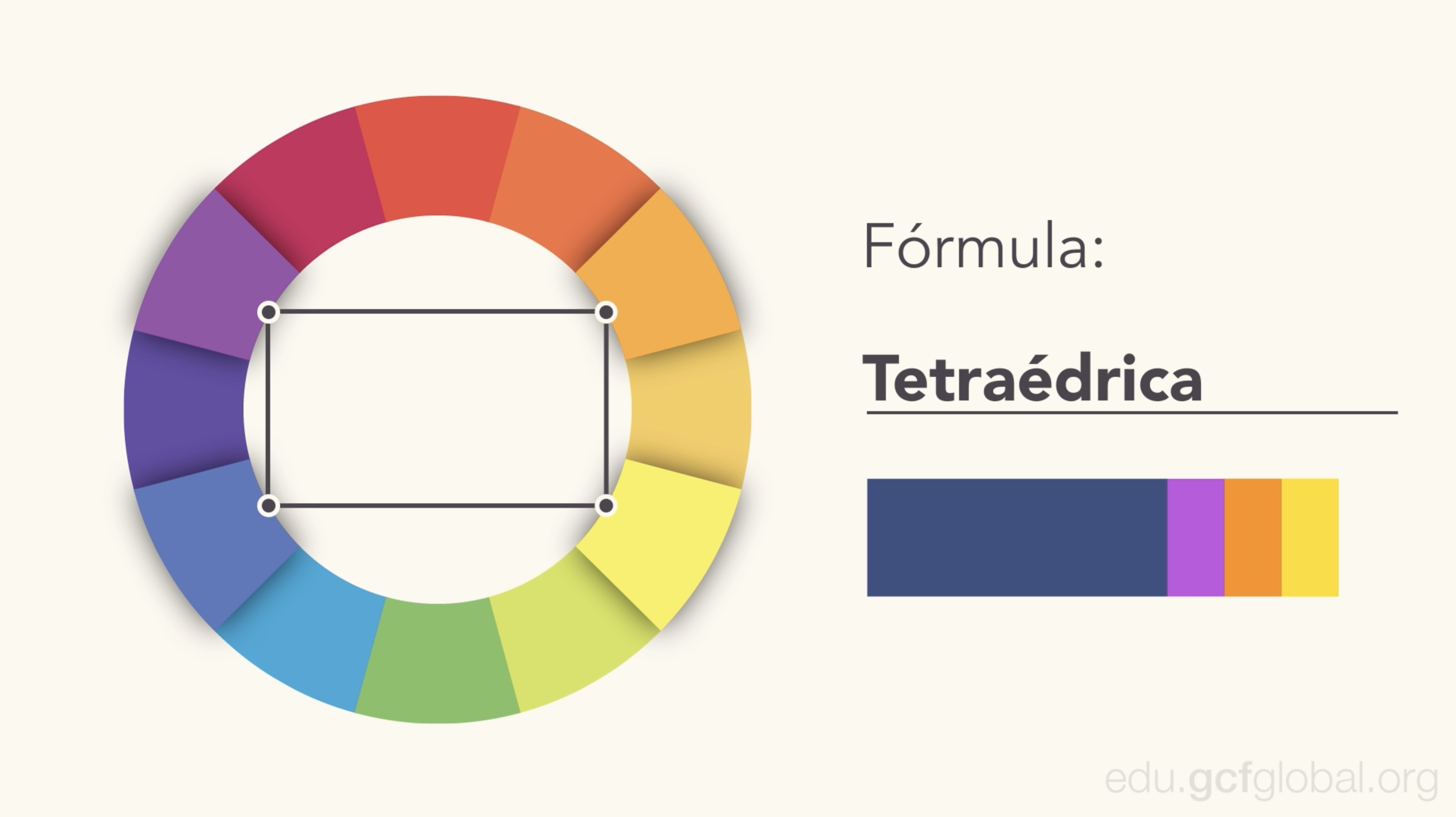
triada: se forma un triángulo en el círculo cromático y se usan los colores que están en cada esquina. Estas combinaciones tienden a ser bastante impactantes, particularmente con colores primarios y secundarios, así que piénsalo bien antes de elegirlas. 
combinar colores
Al trabajar con color, hay ciertas cosas que debes tener en cuenta para obtener un buen resultado, como el contraste, la legibilidad de los tonos, el mensaje que estos transmiten y de dónde te inspiras al combinarlos. Veamos en qué consisten cada uno de estos temas.
- cuida el constraste: Por ejemplo, ¿alguna vez has visto colores que parecen vibrar cuando están uno junto al otro? La solución es bajarles el tono. Inicia ajustando la claridad, oscuridad o saturación de uno de los colores de tu diseño. En ocasiones, un ligero contraste es todo lo que tu paleta necesita.
- legibilidad: Tus colores deben ser fáciles de leer y agradables a la vista. A veces, eso significa no agregar color a cada detalle. Tonos neutros como negro, blanco y gris pueden ayudarte a balancear un diseño, así cuando uses otro color, este realmente sobresaldrá.
- el mensaje que transmiten los colores: Cada color envía un mensaje, así que es importante considerar lo que quieres comunicar y escoger una paleta que encaje. Por ejemplo, los colores vivos tienden a dar un toque divertido o moderno. Los colores desaturados, a menudo, parecen más orientados a los negocios. A veces depende solamente del contexto. Te sorprendería cuán flexibles pueden ser.
- inspiración al combinar colores: Podrás encontrar ideas de cómo hacerlo en carteles publicitarios o famosas obras de arte, entre muchos otras cosas y espacios.